Custom fields
This article describes Rest API fields and flags that can help you customize some UI elements.
Account Summary tab
The Account Summary tab represents a table with information about the current state of the account. By default, only one table with the Balance, Equity, and Unrealized P/L fields is displayed. However, you can configure the number of tables and their rows and columns in two ways:
- Using the
accountManagerobject in the /config endpoint. In this case, the configuration is applied to all accounts. - Using the
ui→accountManagerobject in the /accounts endpoint. In this case, the configuration is applied to a particular account. Note that this way takes precedence over the first one.
To add custom data to the table, use the amData field of the /state endpoint.
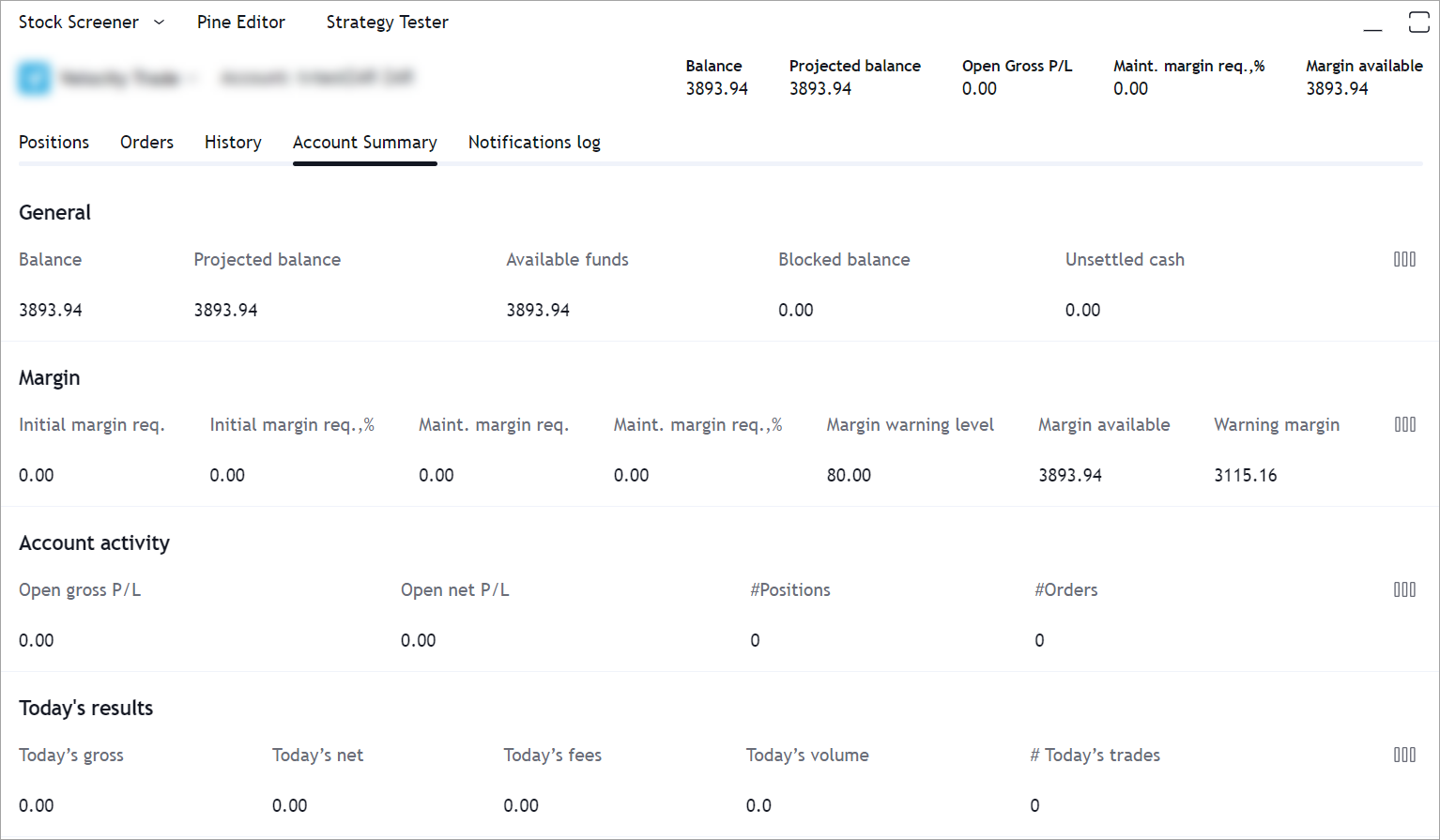
The image below demonstrates custom fields in the Account Summary tab.

Account Summary row
The Account Summary row contains information about the current state of the account. By default, the Balance, Equity, and Unrealized P/L indicators with their corresponding values are displayed.
To enable the Account Summary row customization,
set supportCustomAccountSummaryRow: true in the config object of the /accounts endpoint.
You can configure the indicators in two ways:
- Using the
accountSummaryRowobject in the /config endpoint. In this case, the configuration is applied to all accounts. - Using the
ui→accountSummaryRowobject in the /accounts endpoint. In this case, the configuration is applied to a particular account. Note that this way takes precedence over the first one.
To add custom data to indicators, use the accountSummaryRowData field of the /state endpoint.
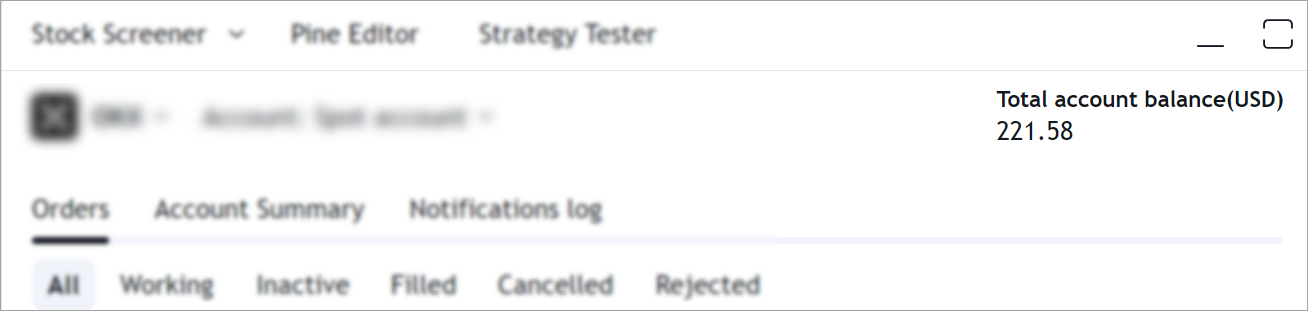
The image below demonstrates the custom Total account balance field in the Account Summary row.

Positions, Orders, and Order History tabs
Custom fields in the Positions, Orders, and Order History tabs display additional information about positions and orders in the corresponding tabs in the bottom widget.
To enable these tabs customization,
set supportPositionCustomFields, supportOrderCustomFields,
and supportOrderHistoryCustomFields to true in the config object of the /accounts endpoint.
You can configure custom fields for these tabs in two ways:
- Using the
positionCustomFields/orderCustomFields/orderHistoryCustomFieldsobject in the /config endpoint. In this case, the configuration is applied to all accounts. - Using the
ui→positionCustomFields/orderCustomFields/orderHistoryCustomFieldsobject in the /accounts endpoint. In this case, the configuration is applied to a particular account. Note that this way takes precedence over the first one.
To add custom data, use the /positions, /orders, and /ordersHistory endpoints respectively.
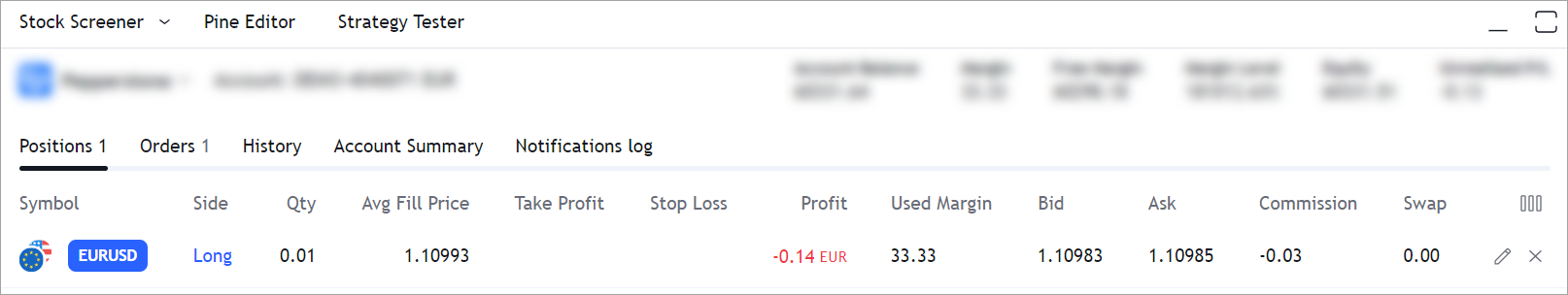
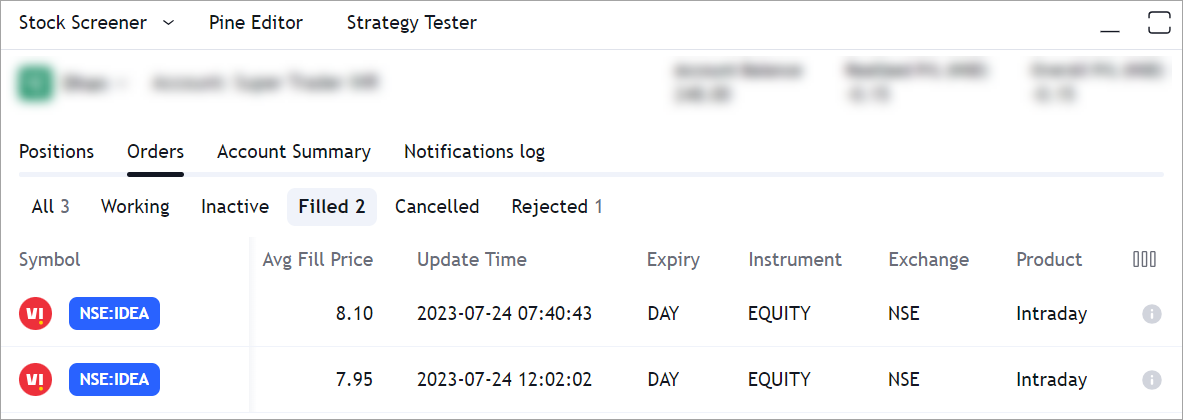
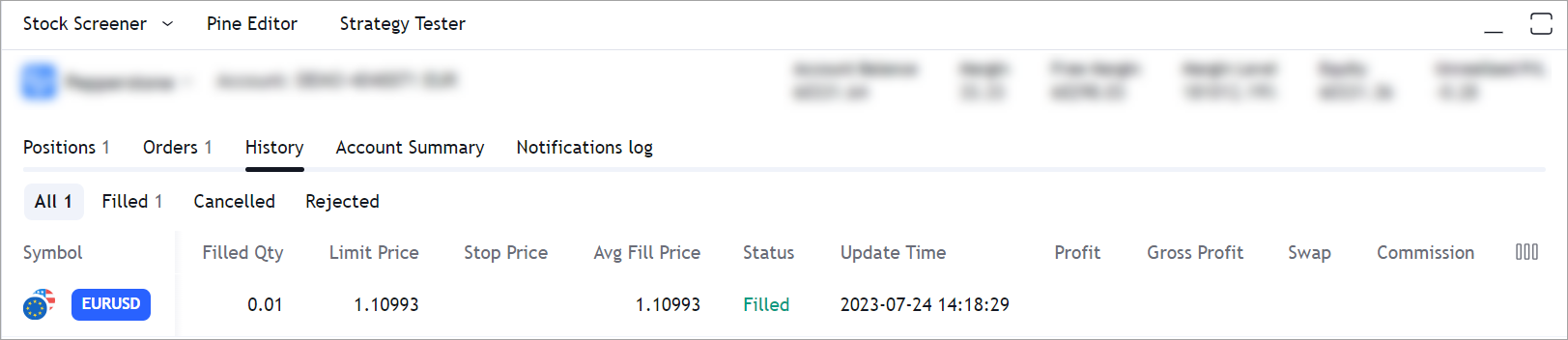
The images below demonstrate the custom fields in the Positions, Orders, and Order History tabs.
- Positions
- Orders
- Order History



Order Ticket
Custom fields in the Order Ticket allow sending additional information about order placement. Custom field values should be sent along with standard field values in the /placeOrder request.
All custom field values are received in /orders and /positions responses. Therefore, you first need to configure Orders and Positions custom fields.
You can configure the Order Ticket custom fields in two ways:
- Using the
ui→orderDialogCustomFieldsobject in the /accounts endpoint for all instruments available for trading on this account. - Using the
ui→orderDialogCustomFieldsobject in the /instruments endpoint for a particular instrument. Note that this way takes precedence over the first one.
Any custom field configured in orderDialogCustomFields can be set only for the specific order types. It is necessary to use supportedOrderTypes array to enable it.
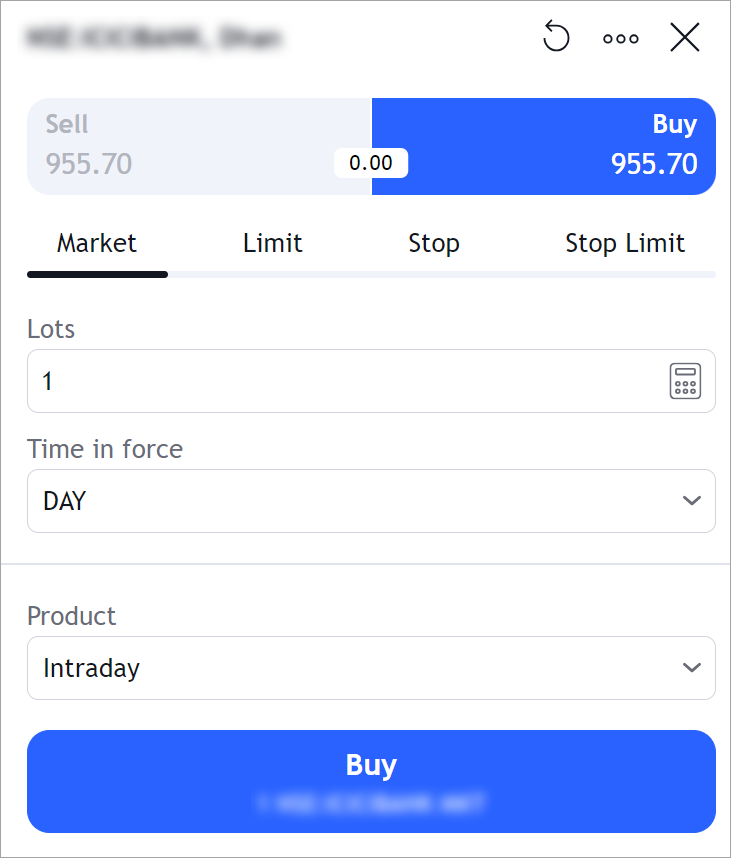
The image below demonstrates the custom Product field in the Order Ticket.

Standard value for combo box
The selection of values in the combo box depends on two flags:
forceUserEnterInitialValue: prevents a user from placing an order unless the item in combobox was explicitly selectedsaveToSettings: the user's selection will persist between sessions
By default, the combobox selects the first item specified in the list of possible values. Therefore, the first item will be used in the request to place an order with forceUserEnterInitialValue: set to false by default.
Saved selection applies only to a particular symbol. Order ticket will display default behavior for symbols that the user has not yet selected.
Custom field configuration
The id of the custom field in orderDialogCustomFields should match the id of the corresponding custom field in ordersCustomFields to correctly display custom fields in the Order Ticket.
Below is the example of a correct custom field configuration.
orderDialogCustomFields
"orderDialogCustomFields": {
"comboBox": [
{
"id": "marginMode",
"items": [
{
"text": "Isolated",
"value": "Isolated"
},
{
"text": "Cross",
"value": "Cross"
}
],
"title": "Margin mode",
"mutable": false,
"saveToSettings": true,
"forceUserEnterInitialValue": false
}
]
}
orderCustomFields
"orderCustomFields": [
{
"id": "marginMode",
"title": "Margin Mode",
"alignment": "left",
"isCapitalize": true
}
]
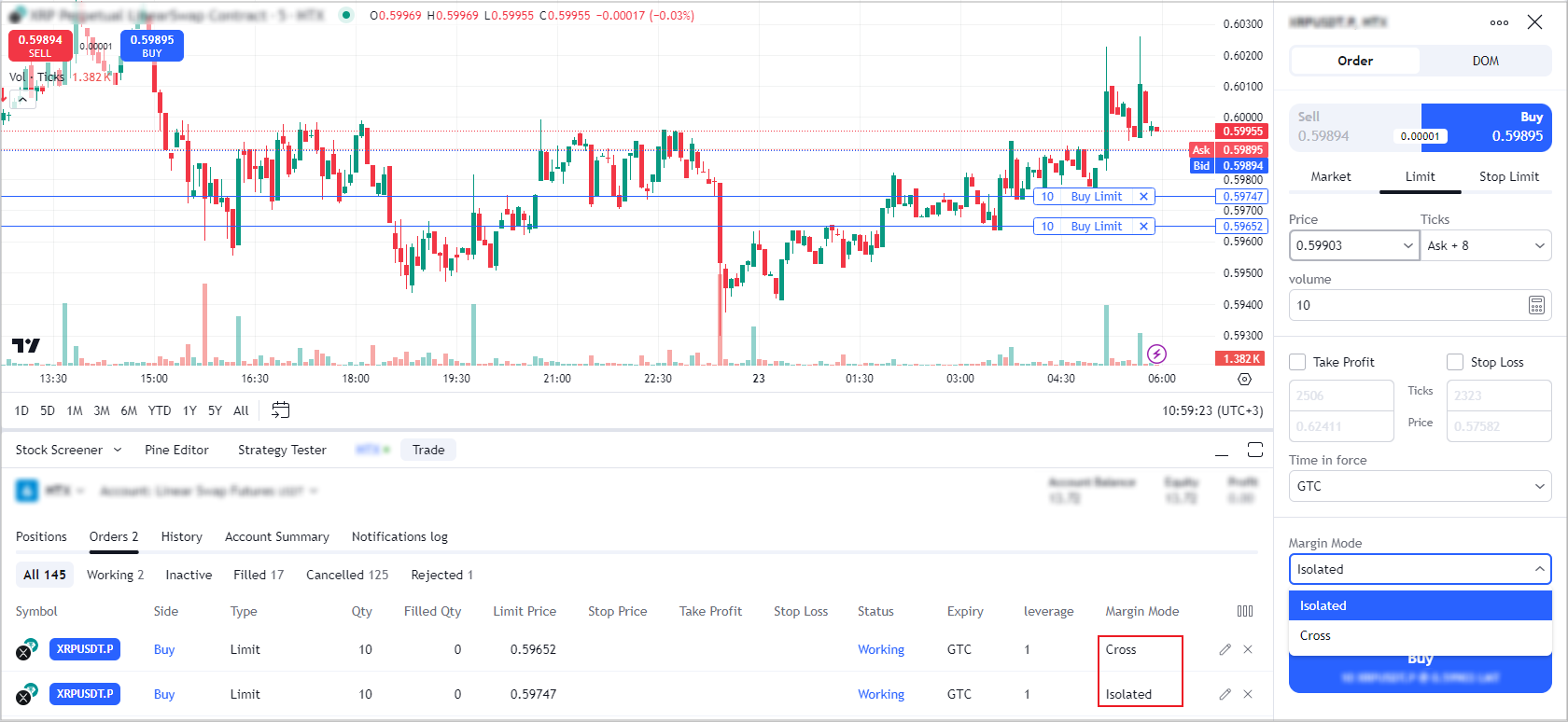
The value which is specified in orderDialogCustomFields configuration should be returned in customFields in /orders:
"customFields": [
{
"id": "marginMode",
"value": "Cross"
}
]

Please note, since these values are displayed in the Orders tab they should be clear for users and match the meaning of the fields in the Order Ticket.
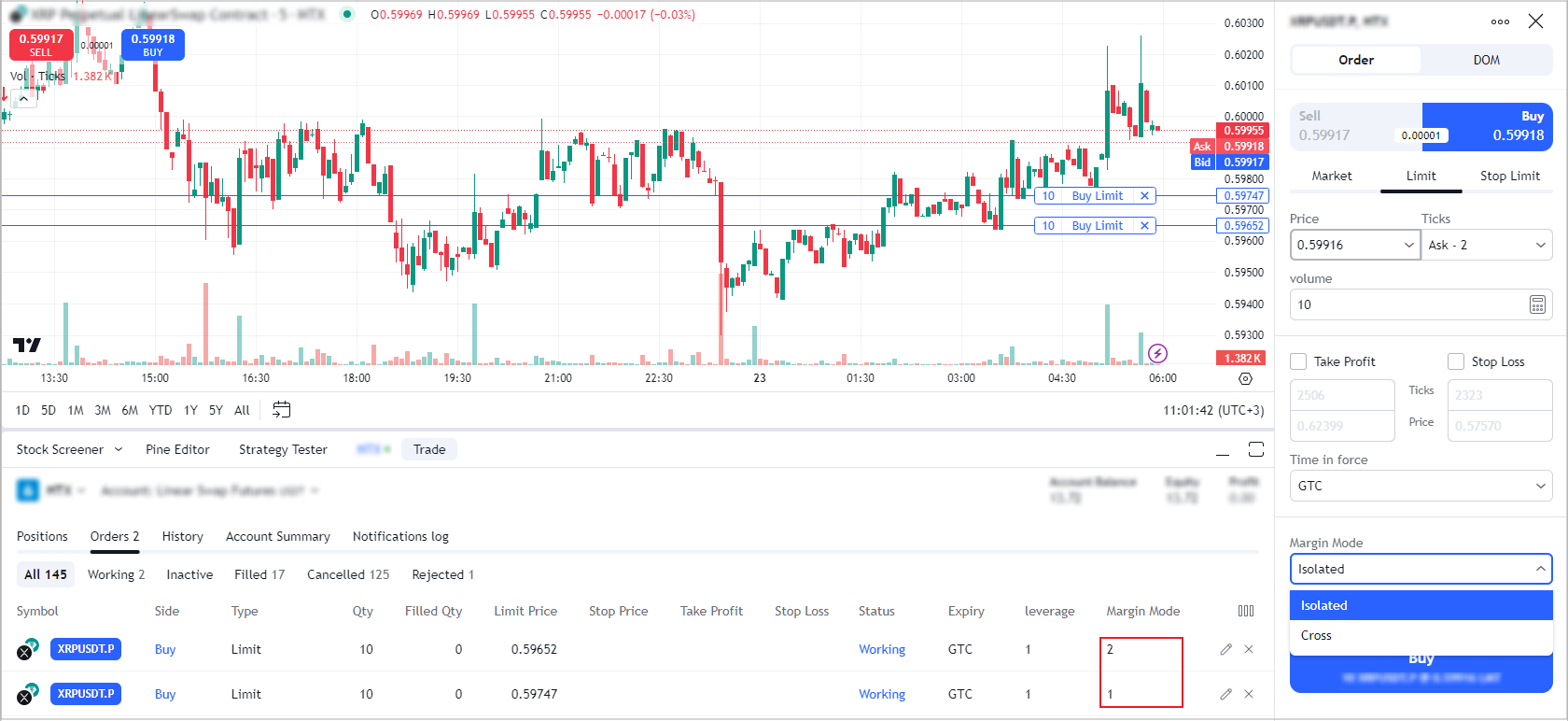
Below is the example of an incorrect custom field configuration..
orderDialogCustomFields
"orderDialogCustomFields": {
"comboBox": [
{
"id": "marginMode",
"items": [
{
"text": "Isolated",
"value": "1"
},
{
"text": "Cross",
"value": "2"
}
],
"title": "Margin mode",
"mutable": false,
"saveToSettings": true,
"forceUserEnterInitialValue": false
}
]
}
customFields
"customFields": [
{
"id": "marginMode",
"value": "2"
}
]

Please note, the positionCustomFields should be configured the same way as orderCustomFields.